I recently worked on a UX project where we prototyped a big-screen app for a UK TV channel. To provide a realistic user experience, the prototype was controlled via a TV remote (and not a mouse). Although this prototype wasn’t built using Framer Studio, it did inspire me to see if I could test my Framer prototyping skills and develop a simple, ‘connected’ prototype.
Framer Studio & Firebase
I scoured Medium, and as you would expect, a few people had tried something similar. Several articles demonstrated how you could use Firebase with Framer to bring your prototypes to life with ‘real data’.
More interestingly, you could also use it to maintain state. This was exactly what I needed to bring my prototype to life.
Prototype Functionality
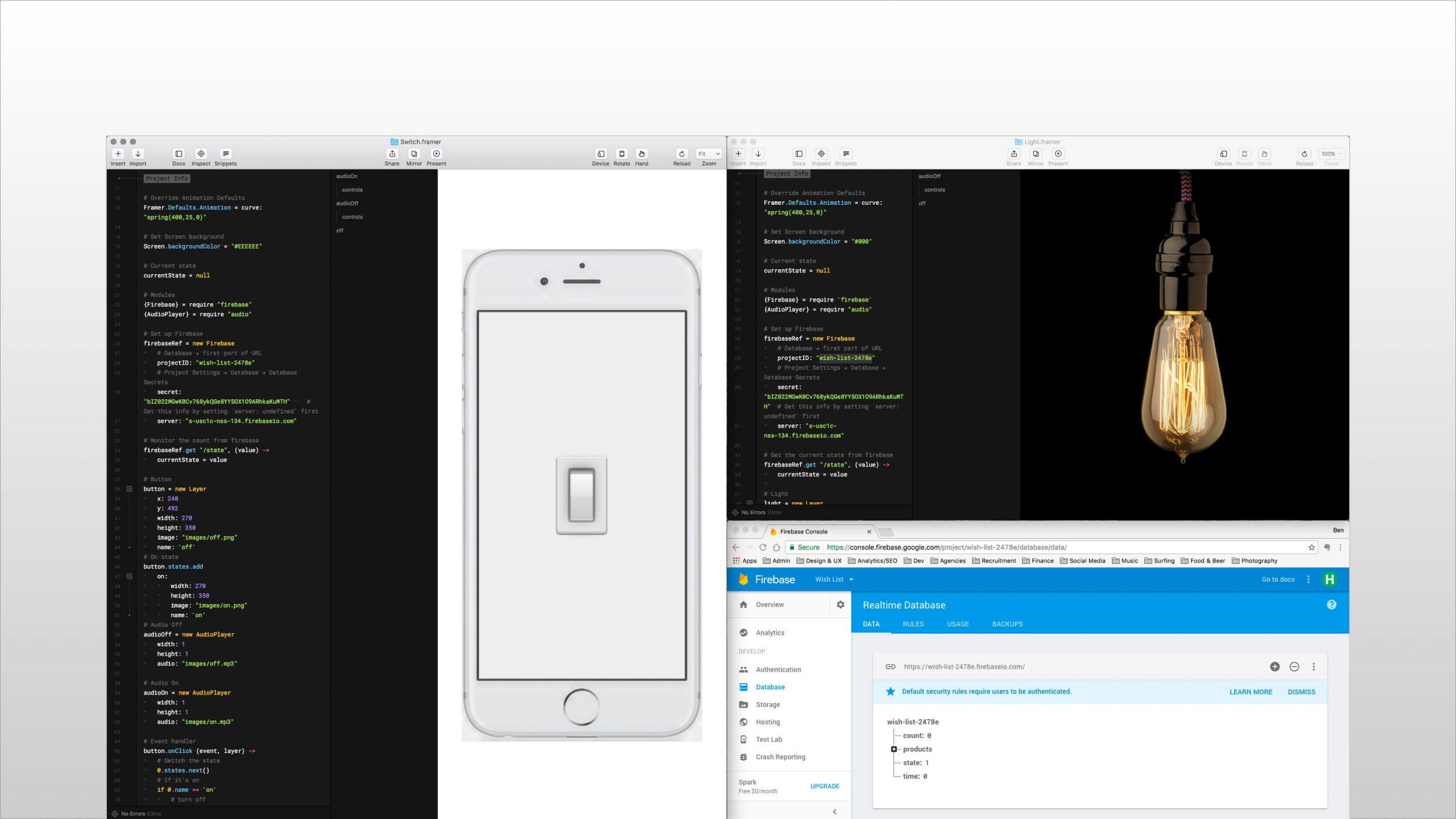
My project consisted of two simple Framer prototypes. The first, a light switch and the second, the light bulb itself. The light can be toggled on/off remotely by the switch.
Light Switch Prototype
If you toggle the switch on/off in the prototype below, it will turn on the light bulb beneath it. You can also download the prototype source code and achieve the same thing using the Framer Preview App from your mobile device.
Light Bulb Prototype
This is the light bulb prototype. It will turn on/off when you toggle the switch above (or using your mobile device).
Logic
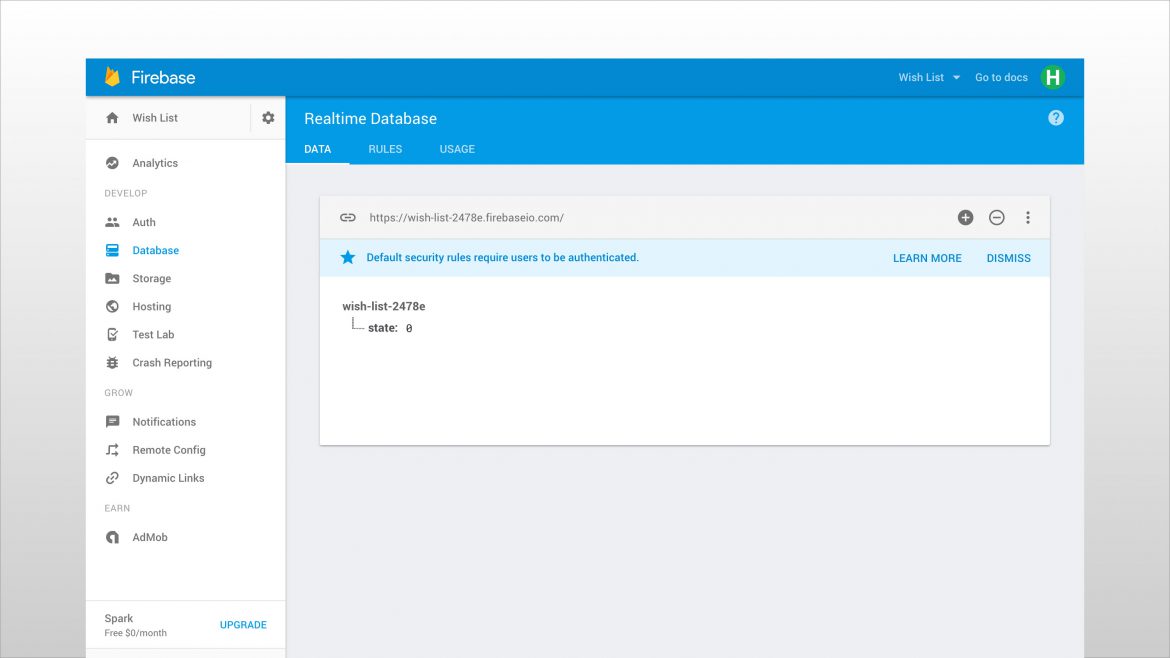
I downloaded Marc Krenn's Firebase module and I connected both Framer prototypes to Firebase.

I then stored the current state of the light (off=0, on=1) in Firebase. This allowed Framer to monitor the current state and ‘remember’ whether the light is on or off.
For both prototypes, I set up single layers with two states. Each has its own image to represent on/off.
For a bit of fun I also downloaded the Framer AudioPlayer Module by Benjamin den Boer and searched for some light switch/bulb sounds that would be triggered when the state changed.
When the user presses the light switch it animates the layer state, plays the appropriate sound and then sends the inverse value back to Firebase and the light bulb ‘reacts’ and turns itself on/off.
Prototype Video Walk-through
Framer London Meetup
In the spirit of learning and sharing, I recently walked the Framer London Meetup group through my connected prototypes.

Photo by Rhys Merritt
Concluding Thoughts
Although this is an overly simple use case. It demonstrates how you can connect two prototypes using Framer and Firebase to maintain state. I had fun creating it and learned a little more about CoffeeScript and Framer along the way.
Feel free to download the Framer source code and reuse in your project.