This isn’t an extensive guide to remote user testing. It is a quick-step guide to using Hotjar for remote user testing Framer prototypes. If you want info on the former, then check out these great books: Remote Research or Just Enough Research.
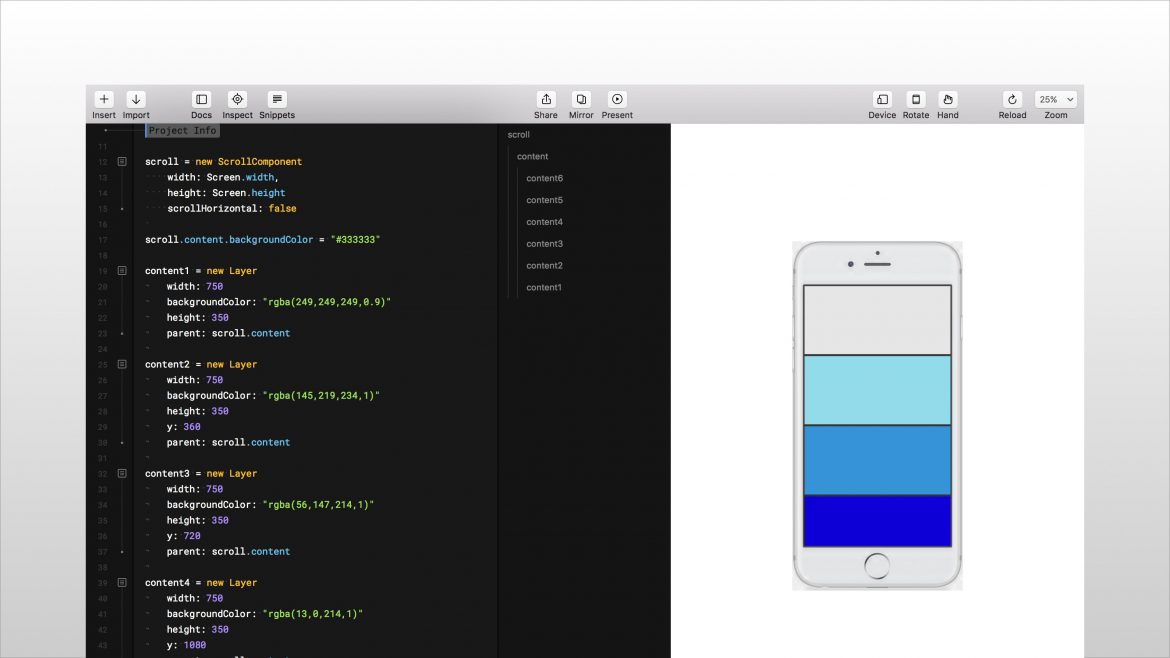
Also note that the Framer prototype I built was put together in about 2 mins and serves no purpose apart from providing me with something to test.
Prototyping Tools
The number of tools available for prototyping digital products has exploded over the past few years. Accompanying this, the number of services enabling product teams to test their designs and prototypes with users has also gained significant momentum.
So far I have come across the following user testing tools:
- https://usabilityhub.com/
- https://www.usertesting.com
- http://verifyapp.com/
- https://lookback.io/
- https://www.loop11.com/
Most of these services enable you gather remote user feedback on one or more static screens, through a simple survey mechanism. Some also let you see where users click, tap or scroll. But in most cases this feedback is limited to static screens.
Remote User Testing Framer Prototypes
But what if you want to remote user test micro-interactions, screen transitions and other non-static artefacts? What if you sometimes develop your prototypes in code using Framer Studio?

Hotjar: A Potential Solution
That’s where Hotjar comes in. If you've not heard of Hotjar, then I encourage you to set up a free account on hotjar.com. Hotjar is an analytics package that allows you track user interactions across a website, app or prototype.
Because Framer prototypes are made from HTML, CSS and JavaScript, you can add the Hotjar tracking code like you would to a production website and start tracking remote user interactions in your prototypes.
Hotjar provides two key pieces of functionality (amongst others) that can aid in remote user testing:
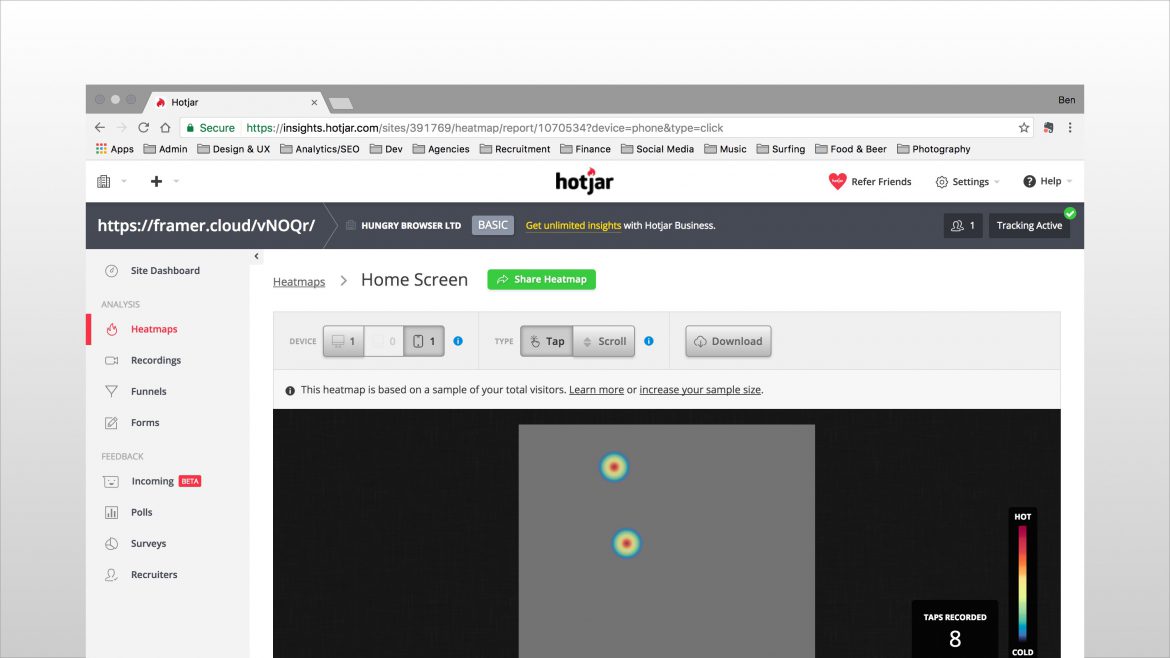
Heatmaps
Heatmaps allow you to see where users click, tap and scroll within your Framer prototype.

Recordings
Recordings provide you with video playback of an entire user session.
Individual user session video showing key user interactions including scroll, tap and clicks within the Framer Studio proof of concept mobile prototype.
Setting-up Hotjar
1. Sign up for a free account on Hotjar
Go to hotjar.com and follow the simple steps to create a free account.
2. Decide on remote location for your prototype
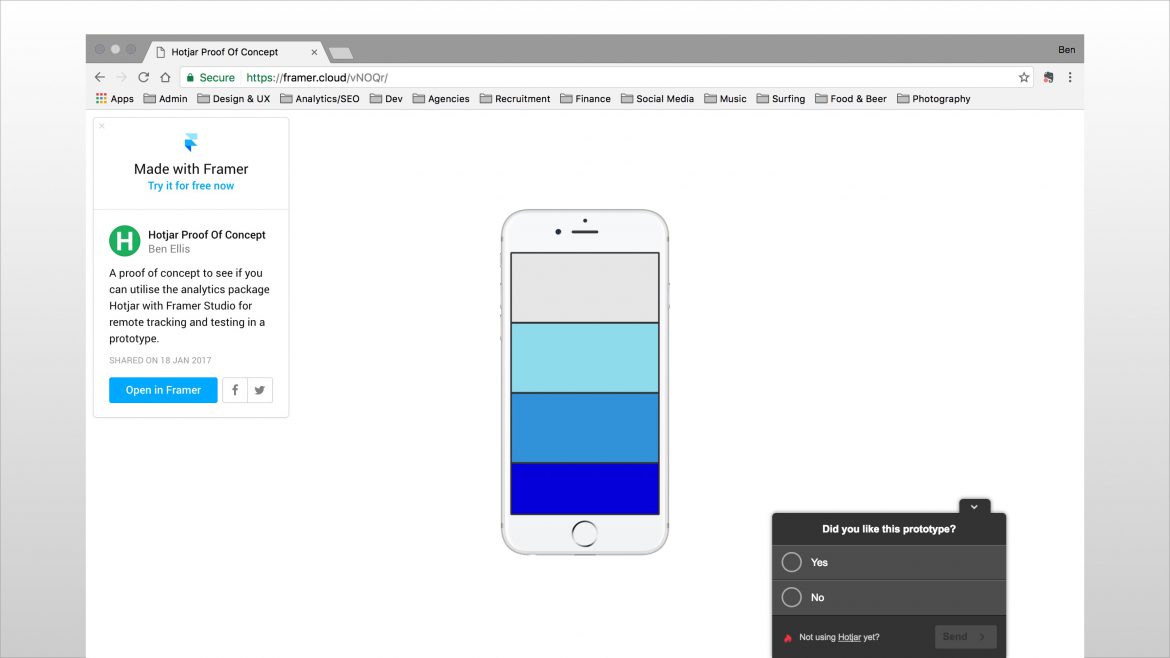
You can host your prototype on Framer Cloud or your own web server. I used Framer Cloud for this demo.

3. Upload your prototype
Save/note down the URL of your prototype e.g. https://framer.cloud/vNOQr/ (you’ll need this later).
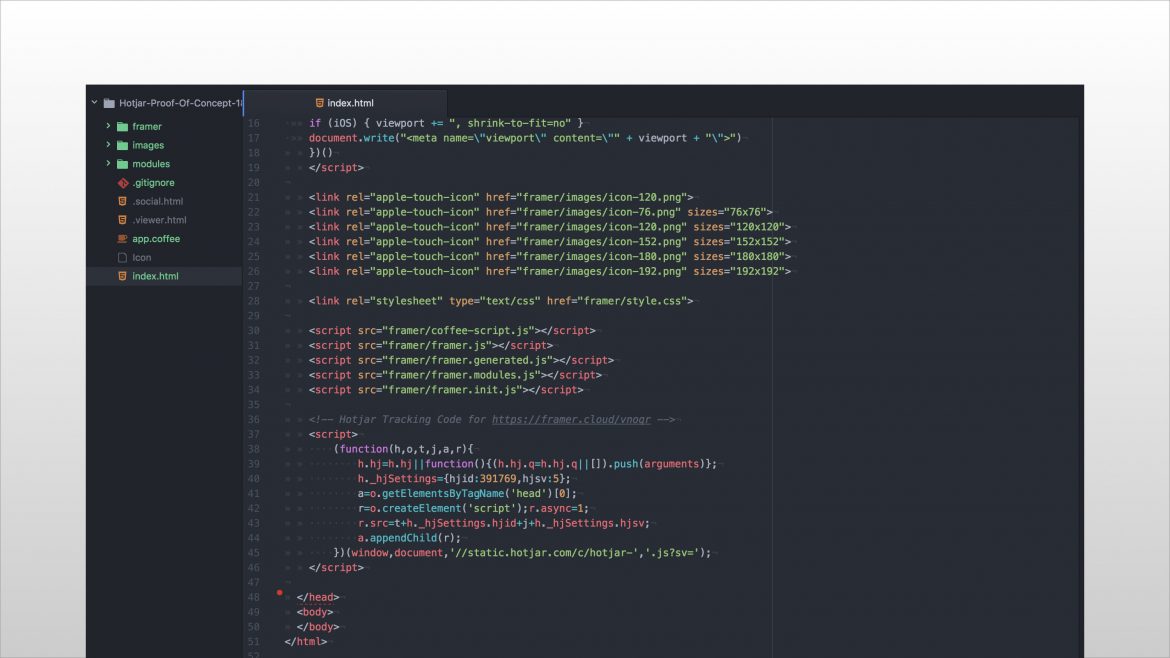
4. Add the Hotjar JavaScript snippet
Open your Framer index.html file in a text editor and copy and paste the Hotjar JavaScript snippet from the Hotjar website. Re-upload your index.html file to your remote hosting location.

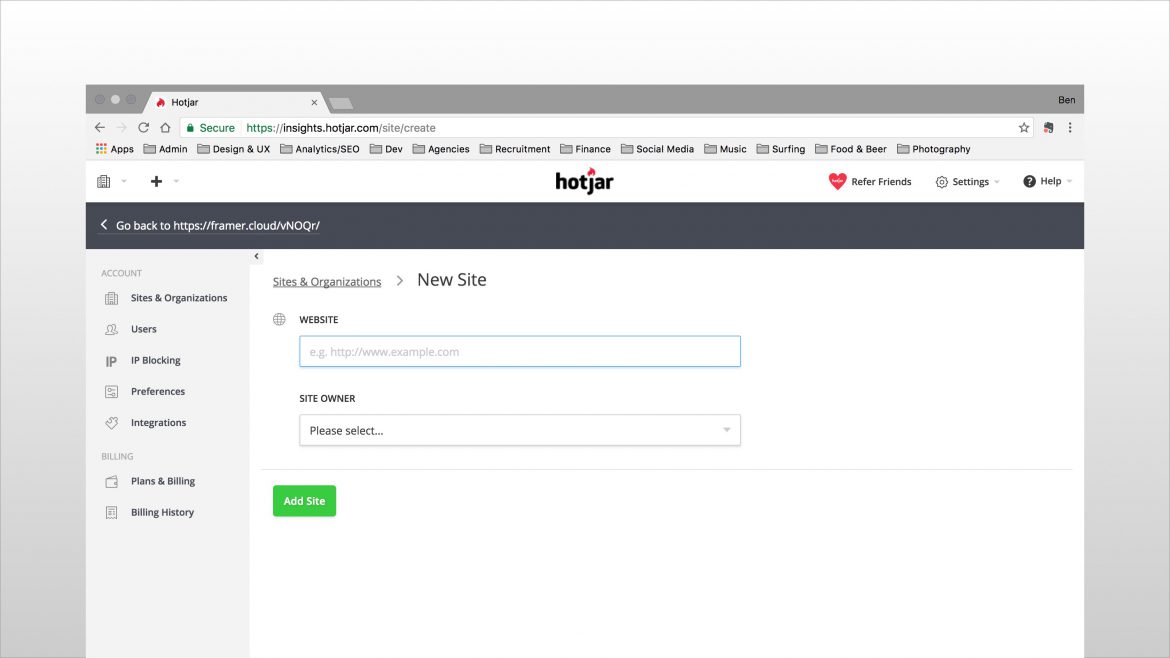
5. Set up a site in Hotjar
Navigate to the Hotjar website and set up a new site on the Hotjar Sites & Organisations screen.

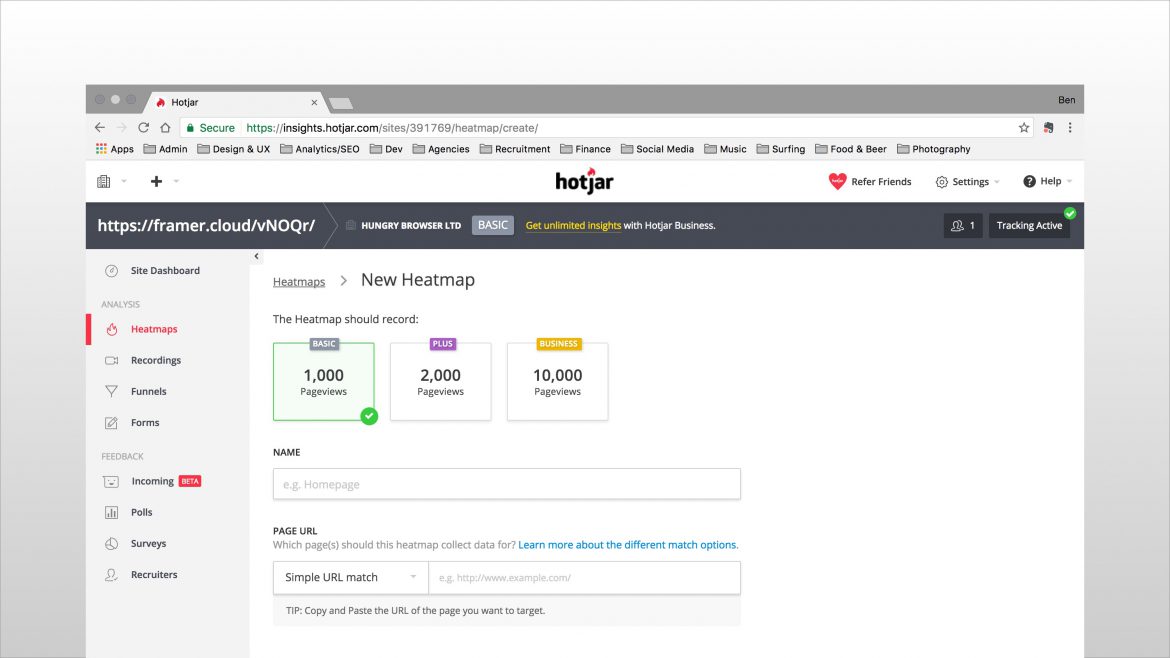
6. Set up a heatmap in Hotjar
Once you've set up a new site, you can then create a new heatmap for your prototype. Copy and paste the URL of your remote Framer prototype into the page URL field (see screen shot below).

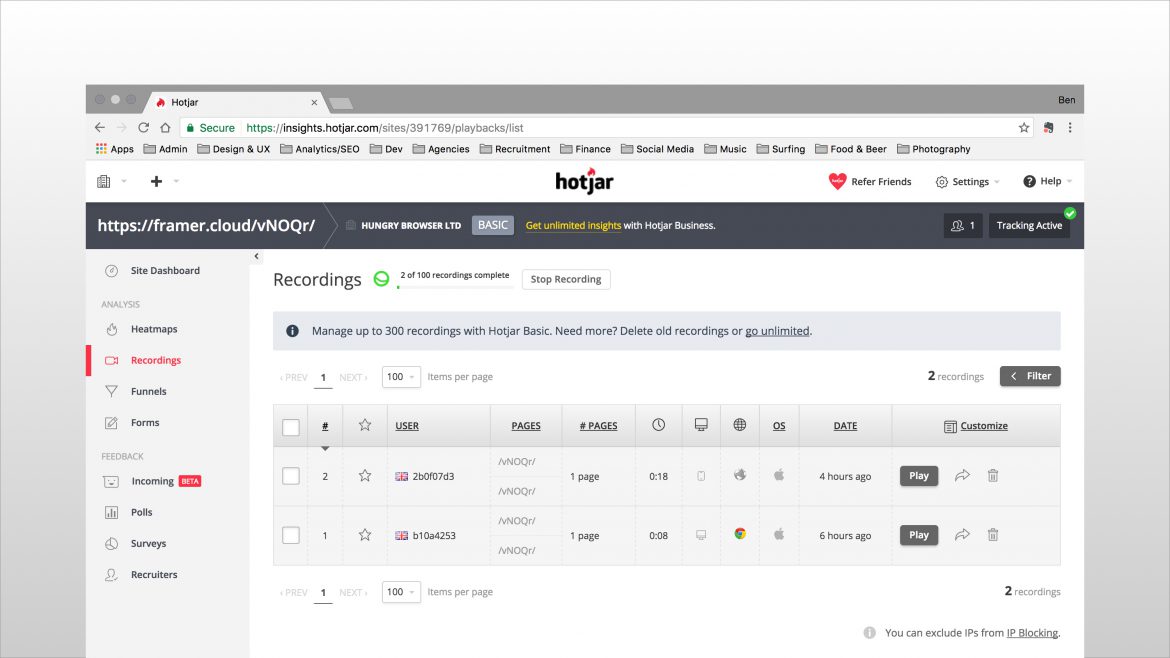
7. Enable recordings
Navigate to the recordings tab and select the green button to start recording user sessions. Recording will then appear in the table below as soon as you start to receive visits to your prototype URL.

8. Send out your prototype URL
Once you've completed the steps above, you're ready to start recording remote user interactions with your Framer prototype.
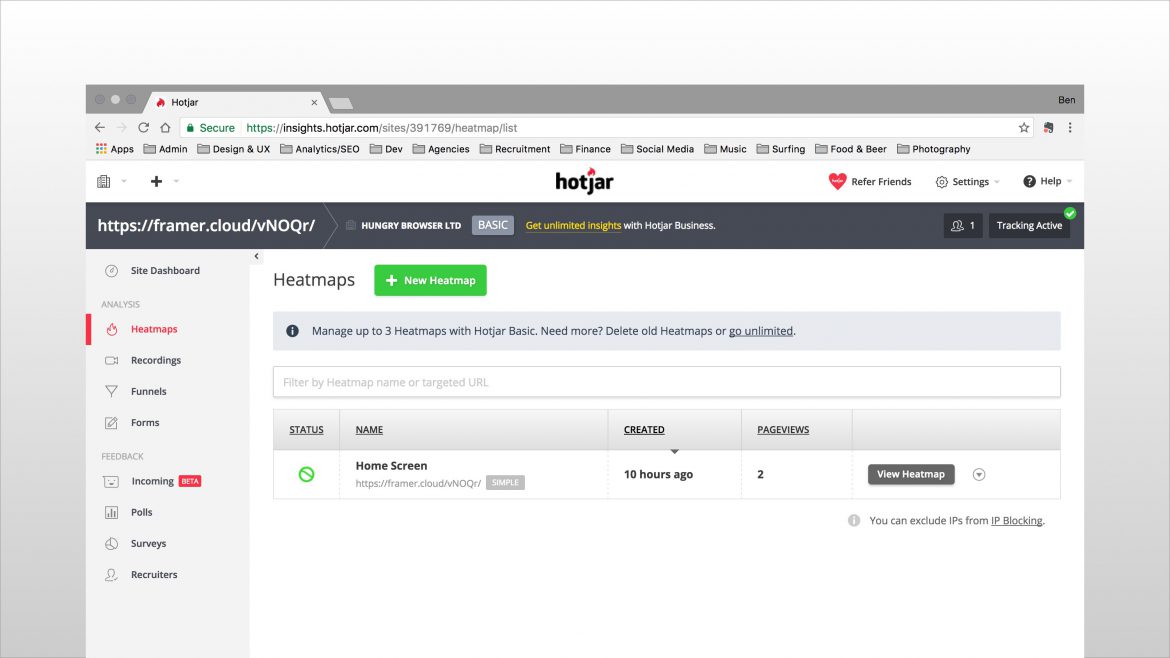
9. Review heatmaps and recordings
Once you've sent our your prototype URL to users, you'll start to see heatmaps and recordings appear in your Hotjar Dashboard.

Additional Thoughts
The above solution isn’t perfect, but does provide one approach to remote user testing your Framer prototypes.
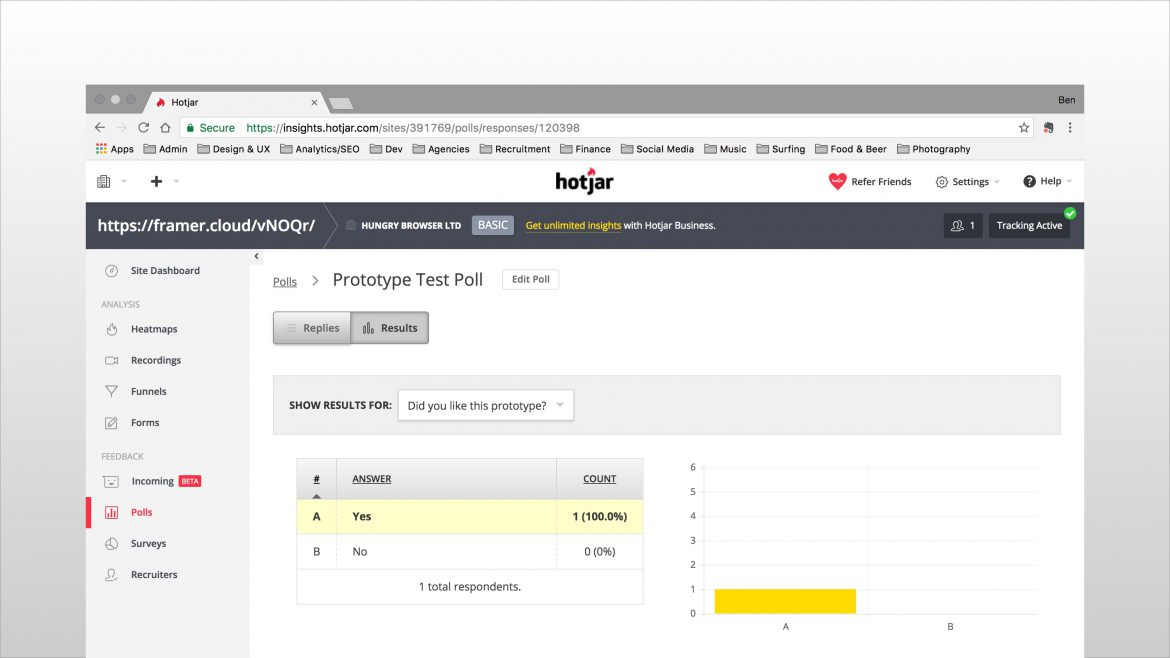
It is also possible to deepen the feedback you wish to capture by integrating Hotjar’s Polls and Survey’s functionality. Caveat: When I tested it, the @2x screen resolution in Framer made the Polls appear at 1/2 their intended size, so they are hard to read and interact with.

Footnote
At the time of writing, Lookback has integrations with InVision, Marvel, and Proto.io so you can capture feedback on the hi-fidelity prototypes produced with these tools.
Also worth checking out:



